项目上需要个弹出菜单,要求要阴影+圆角。。阴影不敢用PNG格式,客户大多是使用IE6的,用滤镜又不好控制。干脆搞个纯CSS的像素圆角+阴影(模拟)吧,哈哈。
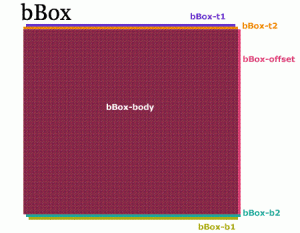
思路是这样的:

代码如下:
CSS
.bBox{width:300px;}
.bBox-t1,.bBox-t2,.bBox-b1,.bBox-b2{height:1px;overflow:hidden; margin:0px;}
.bBox-t1{border:0px;margin:0px 2px 0px 1px;}
.bBox-t2{border-width:0px 1px;border-style:solid;margin-right:1px;}
.bBox-offset{margin:0px;border:0px;}
.bBox-body{border-width:0px 1px;border-style:solid;margin-right:1px;}
.bBox-b2{background:#88CB8C;border-width:0px 2px 0px 0px;border-style:solid;margin-left:1px;}
.bBox-b1{margin:0px 1px 0px 2px;}
.bBox-body *{margin:0px;}
/*边框颜色*/
.bBox-t1,.bBox-b2{background:#88CB8C;}
.bBox-t2,.bBox-body{border-color:#88CB8C;}
/*背景颜色*/
.bBox-t2,.bBox-body{background:#B8E0BA;}
/*阴影颜色*/
.bBox-offset,.bBox-b1{background:#0D7813;}
.bBox-b2{border-color:#0D7813}
/*———————————*/
HTML
<div class=”bBox”>
<div class=”bBox-t1″></div>
<div class=”bBox-t2″></div>
<div class=”bBox-offset”>
<div class=”bBox-body”>
<h1>模拟阴影效果纯CSS圆角矩形</h1>
<ul>
<li>调用方便</li>
<li>支持多浏览器</li>
<li>快捷更换边框、背景及阴影颜色</li>
</ul>
</div>
</div>
<div class=”bBox-b2″></div>
<div class=”bBox-b1″></div>
</div>
效果:
就取名bBox吧~支持ie,firefox,chrome,其他的没试过,替换颜色和调用还是相当方便的。本来想把背景颜色,边框颜色,阴影颜色写在一起,每次只要改3个地方就行,可是bBox-b2实在是太郁闷了,搞不定,只能麻烦点,每次改6个地方了。